Elad Shechter on Twitter: "🤨 The #CSS ways, old VS new, to set the <body> element to cover the entire 'height' of the screen: https://t.co/D0T8HF2d6w" / Twitter

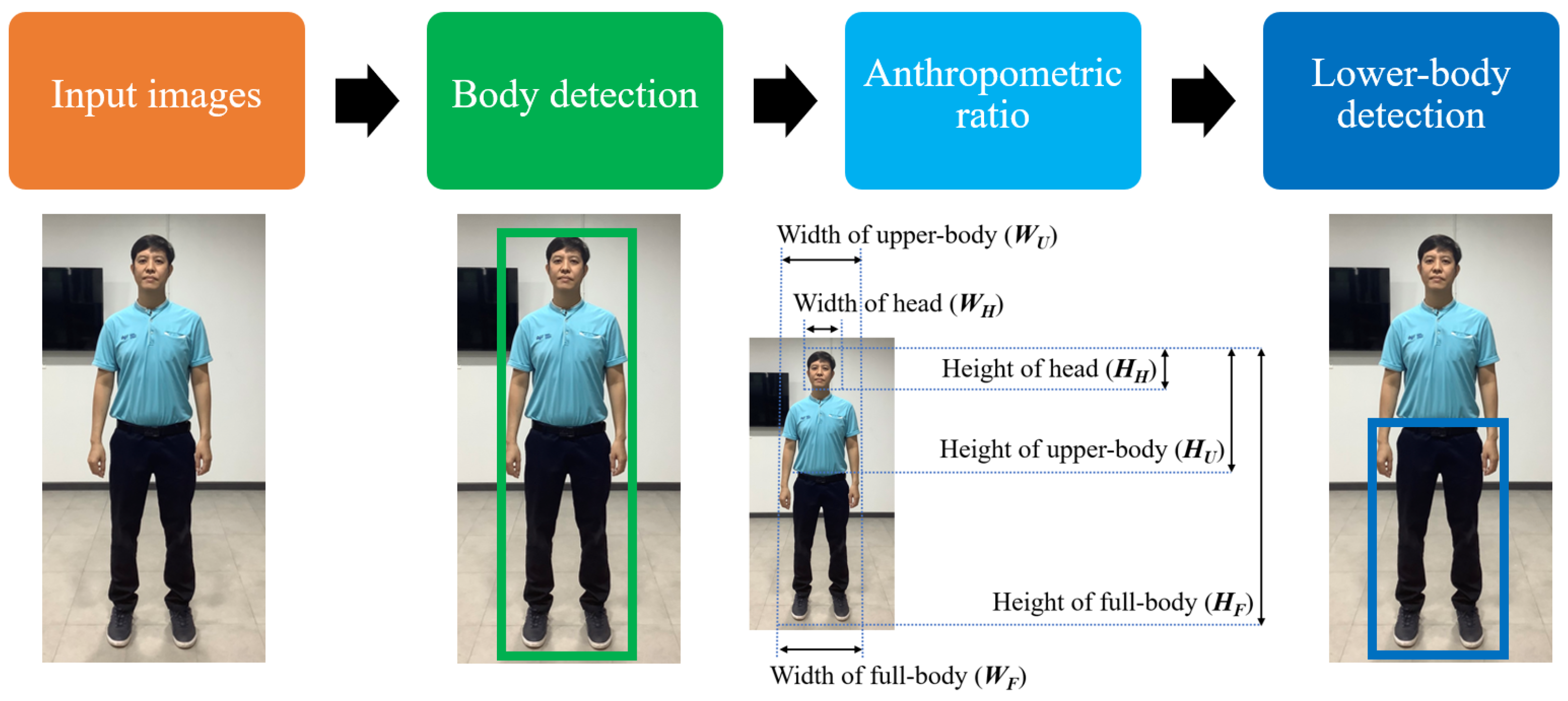
Applied Sciences | Free Full-Text | Anthropometric Ratios for Lower-Body Detection Based on Deep Learning and Traditional Methods

css - html, body, and div set at 100% width but it's still not taking the full 100% - Stack Overflow